npx create-react-app react-docker 프로젝트 생성.
docker build -f Dockerfile.dev .
(포트 맵핑 후 실행) docker run -it -p 3000:3000 jenny/docker-react

(볼륨을 이용한 실행) docker run -it -p 3000:3000 -v /usr/src/app/node_modules -v $(pwd):/usr/src/app jenny/docker-react
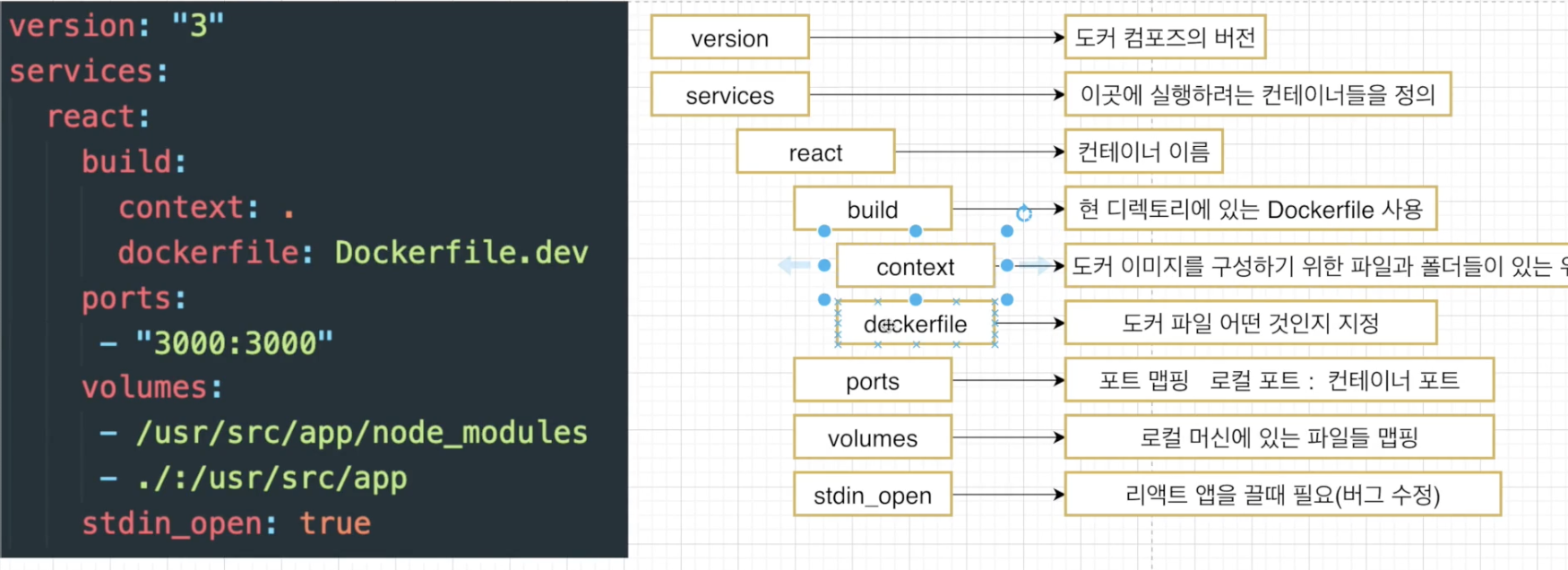
도커 컴포즈로 리액트를 간단하게 실행해보기.

version: '3'
services:
react:
build:
context: .
dockerfile: Dockerfile.dev
ports:
- "3000:3000"
volumes:
- /usr/src/app/node_modules
- ./:/usr/src/app #현재 디렉토리에 있는 모든 파일들을 usr/src/app에서 참조하겠다
stdin_open: true #이거 없으면 리액트 끌때 버그남.
# 실행: docker compose up
'Docker' 카테고리의 다른 글
| docker-compose 자주쓰는 명령어 (1) | 2024.06.12 |
|---|---|
| 기존 EC2에 새로 만든 pem key 등록하기 (1) | 2023.10.13 |
| 리액트 앱을 도커 환경에서 테스트 해보자 (1) | 2023.10.08 |
| docker 명령어 익히기 (0) | 2023.10.08 |
